
Goal
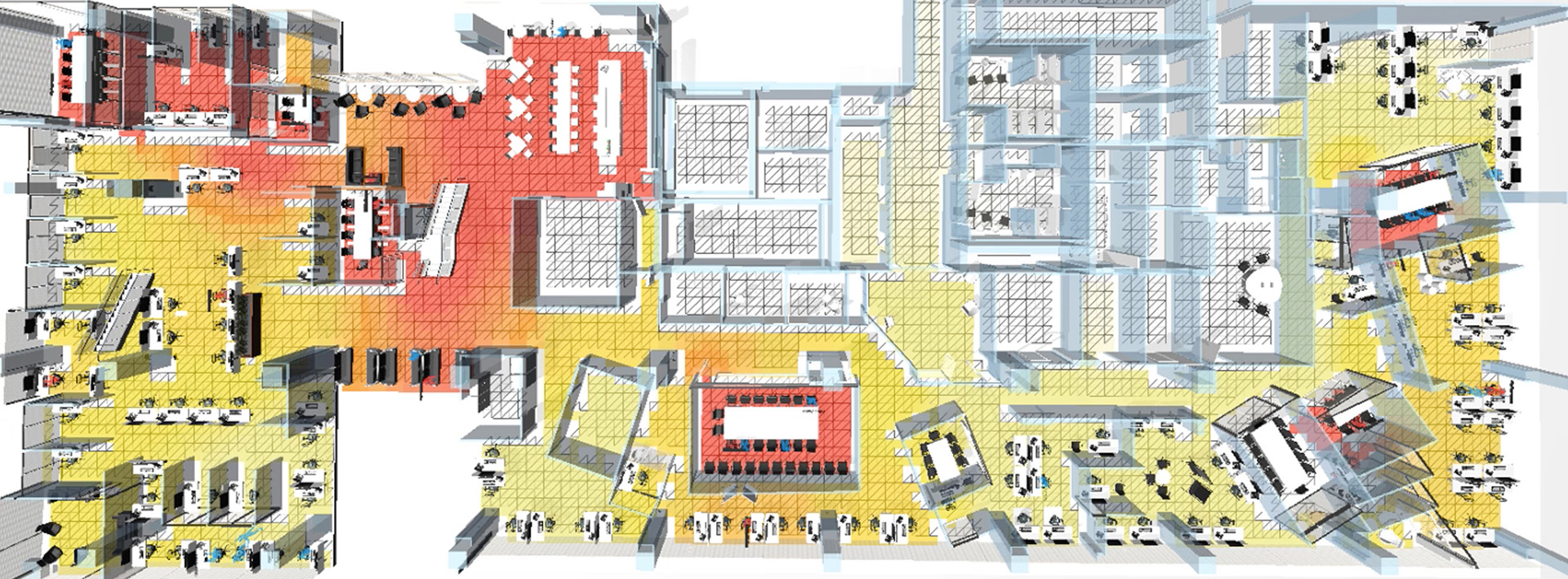
The COVID-19 pandemic added new dimensions to an already complex design problem. Designers and building facility managers now need to consider the risk of virus transmission via surfaces and air circulation within the built environment.
Then, how can we provide decision-makers and designers with the ability to analyze their decisions within the context of relevant human-building interactions and their relationships to potential virus spread?
Left Content
Lorem markdownum insigne. Olympo signis Delphis! Retexi Nereius nova develat stringit, frustra Saturnius uteroque inter! Oculis non ritibus Telethusa protulit, sed sed aere valvis inhaesuro Pallas animam: qui quid, ignes. Miseratus fonte Ditis conubia.
Right Content
Lorem markdownum insigne. Olympo signis Delphis! Retexi Nereius nova develat stringit, frustra Saturnius uteroque inter! Oculis non ritibus Telethusa protulit, sed sed aere valvis inhaesuro Pallas animam: qui quid, ignes. Miseratus fonte Ditis conubia.